Using the Google Maps API V3 from Delphi – Part III Getting the latitude and longitude of a mouse click | The Road to Delphi

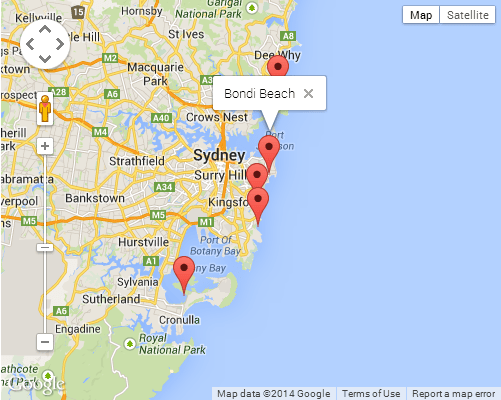
Add marker with Google Maps Javascript API to look exactly as marker that were added in maps.google.com - Stack Overflow
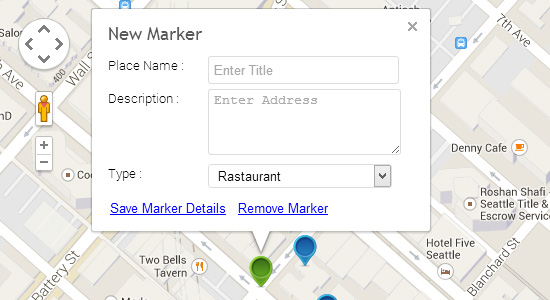
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner

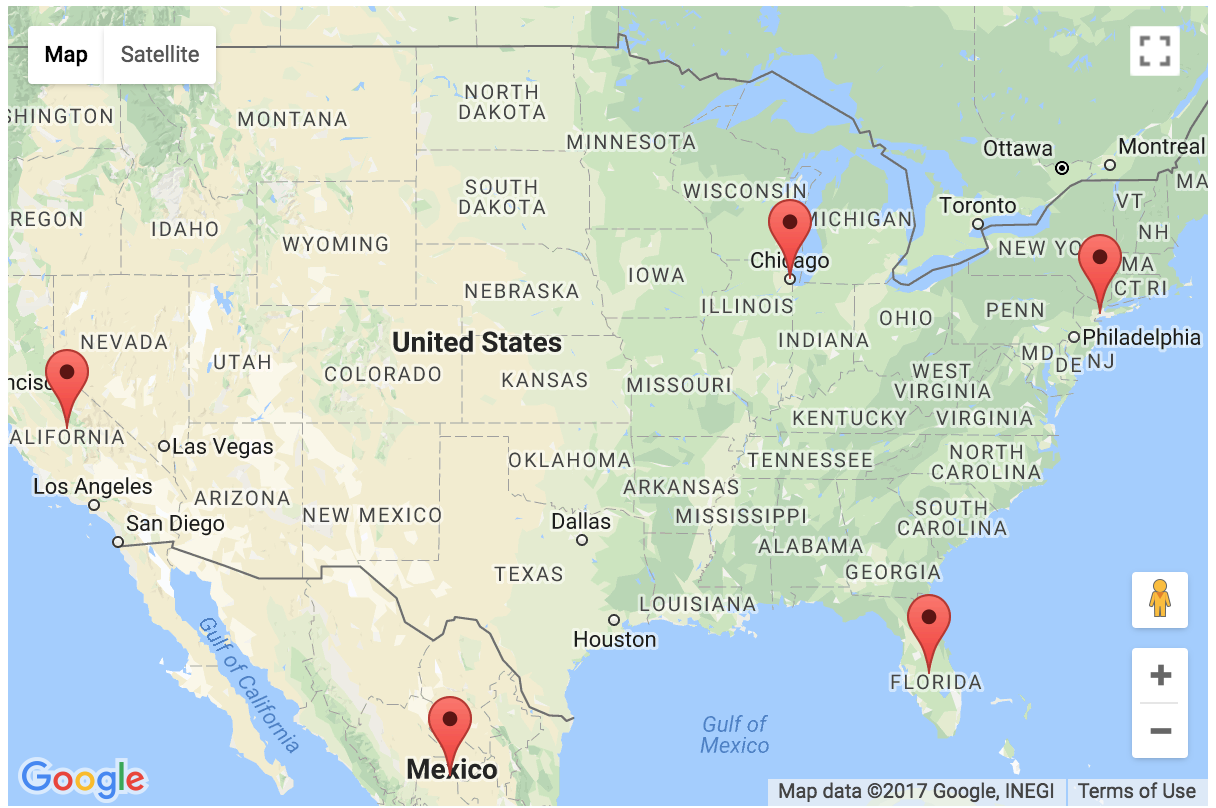
GitHub - furcan/Markers-On-Map: Use highly customizable maps (Google Maps), with multiple custom Markers in your web projects.


















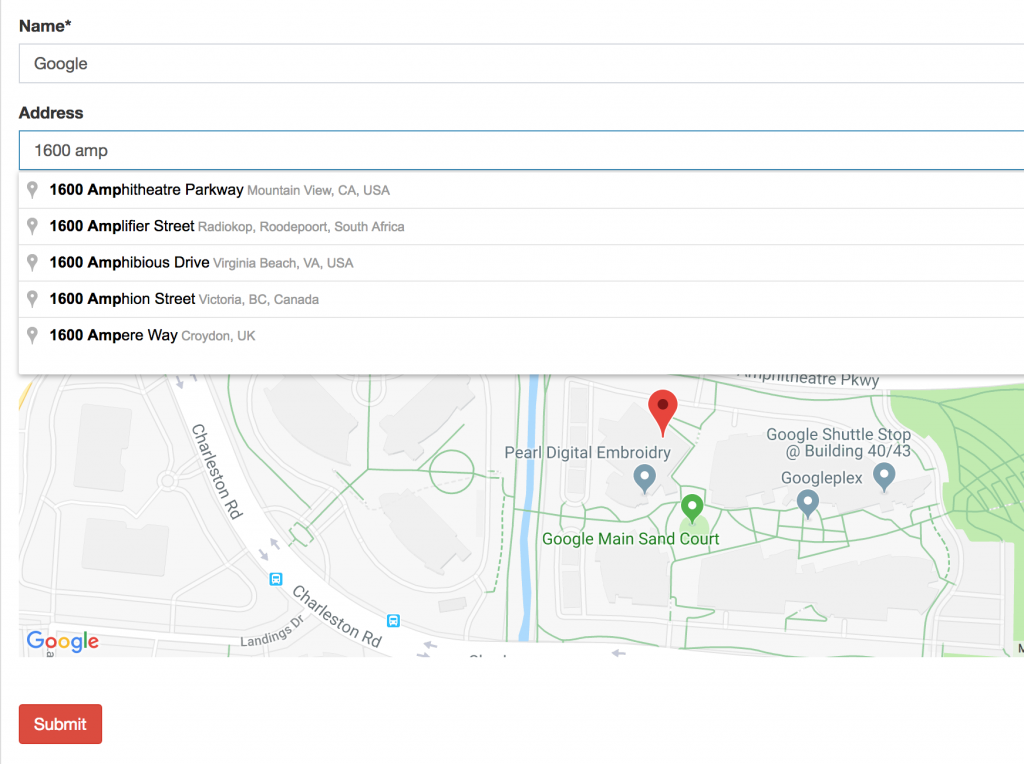
![How To Use the Google Maps API (React) [Google Geocoding API Tutorial] How To Use the Google Maps API (React) [Google Geocoding API Tutorial]](https://rapidapi.com/blog/wp-content/uploads/2020/03/nooverlay.png)