_ng-container-in-angular-124124-angular-ng-container-124124-ng-container-in-angular-124124-ng-container.jpg)
Ng container in angular || Angular ng container || Ng-container in angular || Ng-container from ng container style Watch Video - HiFiMov.co
Shipping box with dollar icon in comic style. Container cartoon vector illustration on white isolated background. Cardboard package splash effect business concept. 18827981 Vector Art at Vecteezy
/product/69/367588/1.jpg?2969)
Generic Lunch Box с подогревом Stainless Steel Bento Box China Style Food Container Portable Tableware Milk Soup Bowl Breakfast Boxes | Jumia Nigeria

Buy Color Style Combo Pack 2 Pairs of Monthly Color Contact Lenses (Dark Grey & Honey) Zero Power with Free Lens Solution & 2 Lens Case/Container Kit Suitbale For Both Male &

Industrial Container Style Almirah - Industrial Container Style Almirah Exporter, Manufacturer, Distributor, Supplier, Trading Company, Wholesaler & Retailer, Jodhpur, India
Premium Vector | Money box icon in comic style pig container cartoon vector illustration on white isolated background piggy bank splash effect business concept

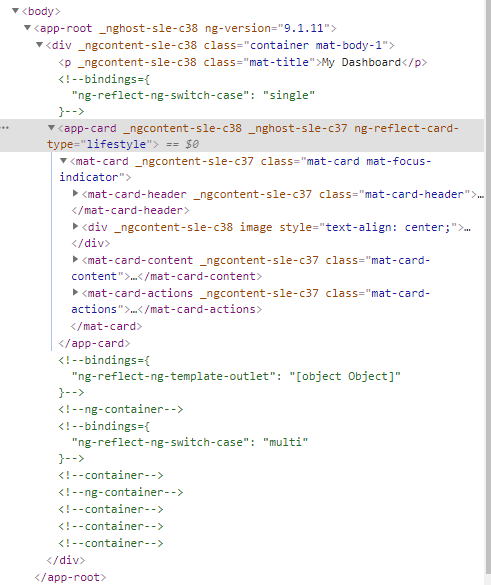
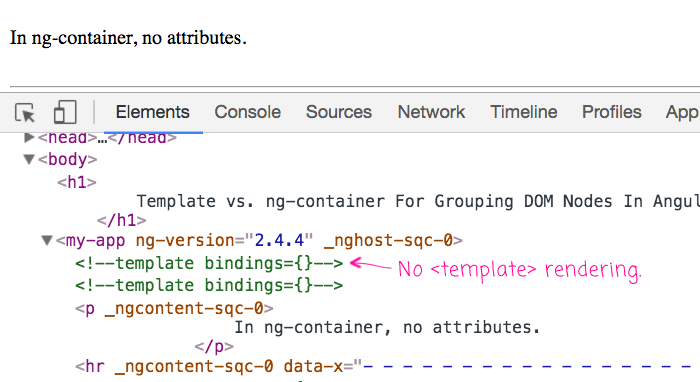
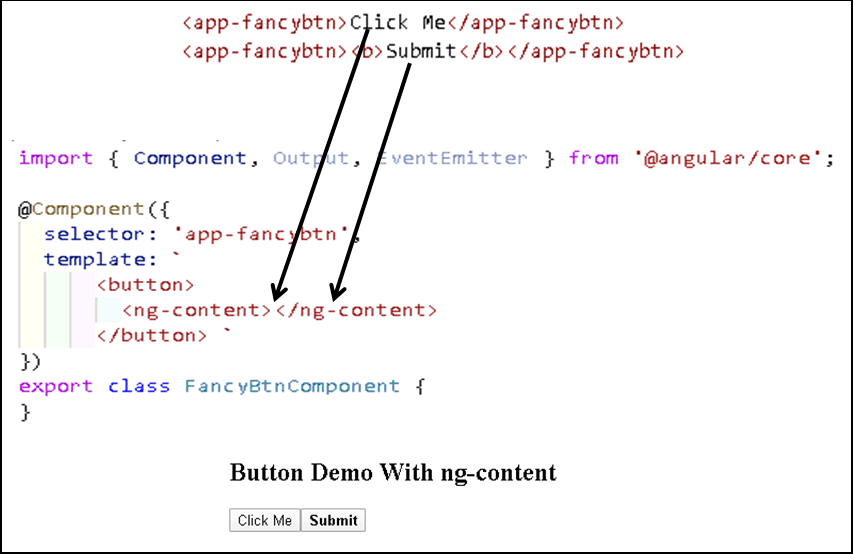
Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular
![Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub](https://user-images.githubusercontent.com/5622526/66573480-6a64b380-eb7b-11e9-9aaf-4be03243382b.png)
Ivy] TemplatePortal with *ngIf directive inside the template attached to the overlay renders outside of the overlay container (ngIf, Overlay, ng-template) · Issue #17356 · angular/components · GitHub

N.G ZINCOPP Metal Plant Stand With Planter Pot, 3 Pieces Gold Plant Container Set (Pack of 3, Metal) : Amazon.in: Garden & Outdoors

Everything you need to know about ng-template, ng-content, ng-container, and *ngTemplateOutlet in Angular