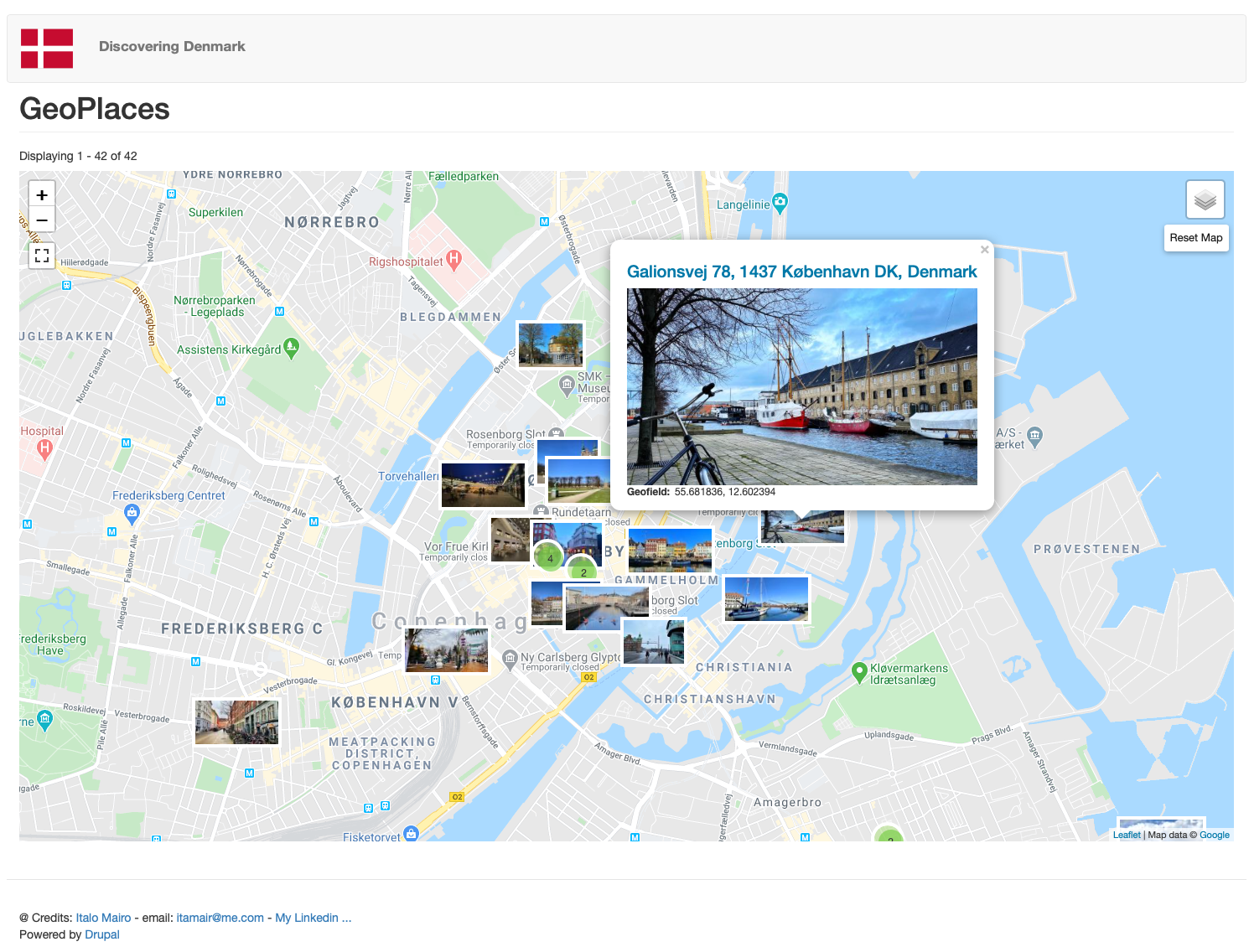
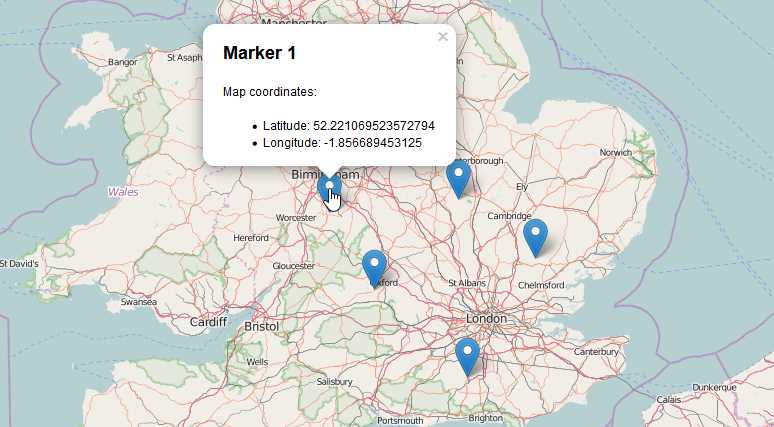
javascript - How can i click my html (DOM) and open an existing popup on my Leaflet Map. Im only using Vanilla JS - Stack Overflow

clustering - Showing popup with info about all markers in the clustered marker in Leaflet? - Geographic Information Systems Stack Exchange

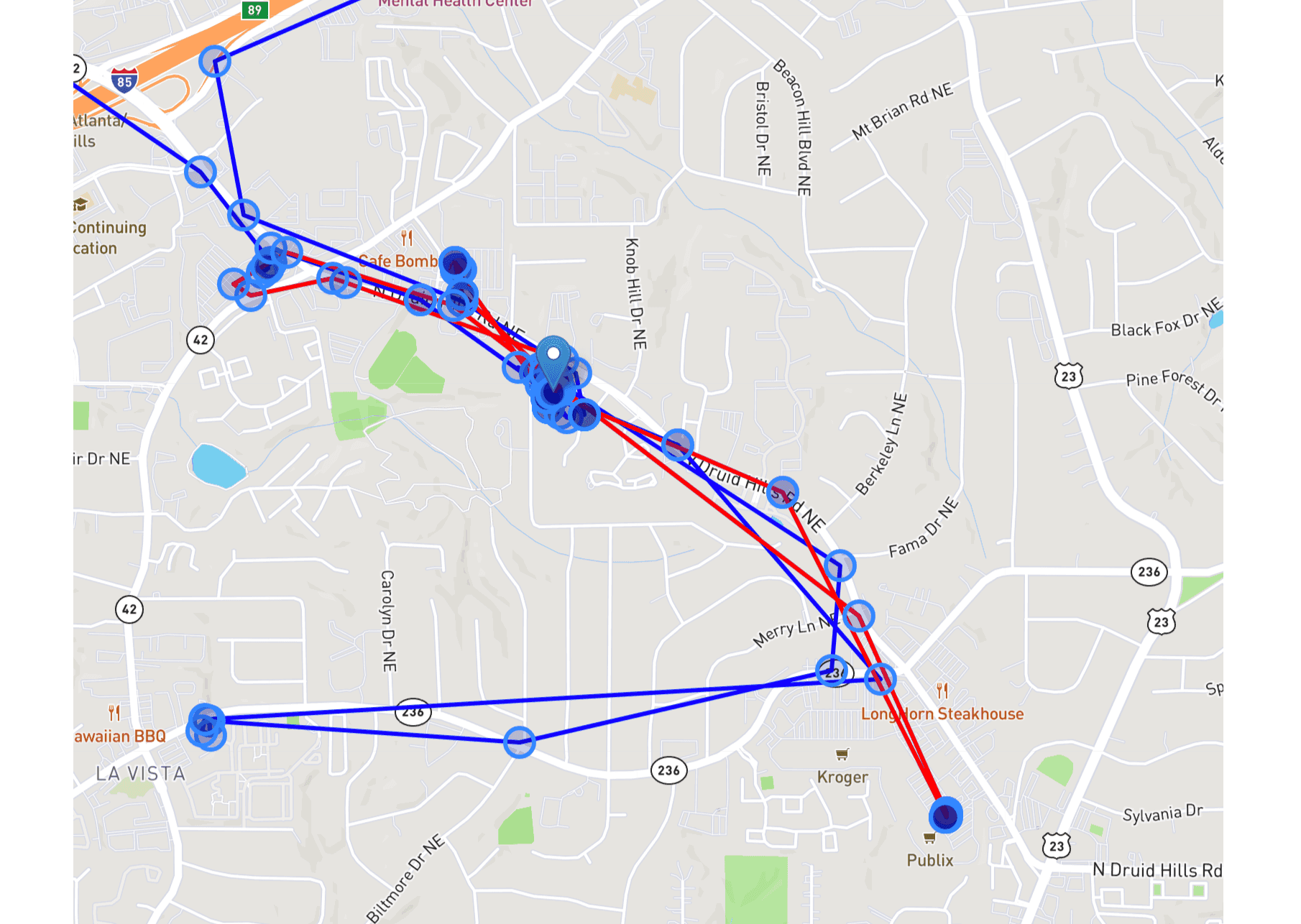
javascript - How can I highlight which marker has been clicked in my leaflet map (nuxt/vue) - Stack Overflow

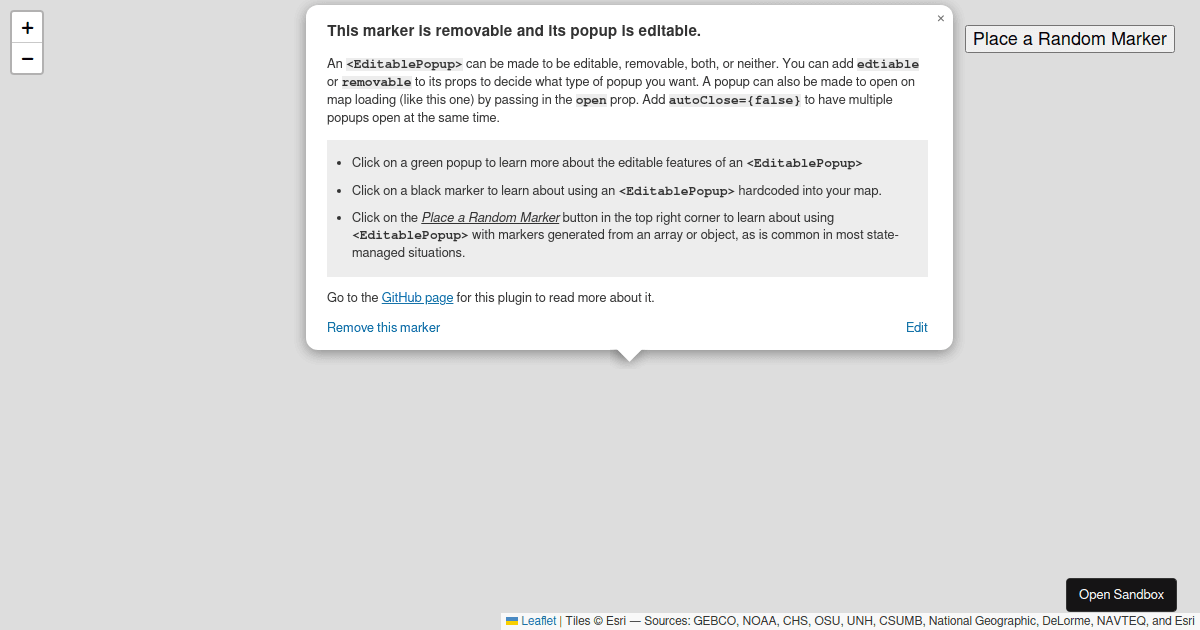
javascript - Way to keep the react leaflet tooltip open only when mouse is over tooltip or marker? - Stack Overflow

How to Create an Interactive Map in JavaScript with Leaflet | by Dev Wanderer | May, 2023 | JavaScript in Plain English

leaflet - Make sidebar div active on Marker click (and vice versa)? - Geographic Information Systems Stack Exchange
clicking on a marker whose popup is open make the popup close AND open at the same time (V1 beta2) · Issue #3992 · Leaflet/Leaflet · GitHub